Problem
How might we automate core workflows in the product under a single system?
How might we as a team mature from feature development to product development?
Process
Designers, PMs and Engineers co-designed the solution through a series of facilitated sprints and workshops.
This was the first test of our new design system to see how it would hold up with new product development.
Method
We ran an iterative design process, conducting user research, then brainstorming solutions, designing and testing iterations. We assessed stakeholder needs in order to adjust scope and build a design roadmap.
At a glance
Product Design for an Automation Product
NationBuilder is a CRM, website builder, email marketing, and more for digital organizing and leadership. As part of a push to better integrate different components of the platform, our pod was tasked with designing an automation product. As supporters interact with organizations on our platform, they would be added to different paths custom designed by our users and receive emails, SMS, be moved or altered in the CRM, etc.
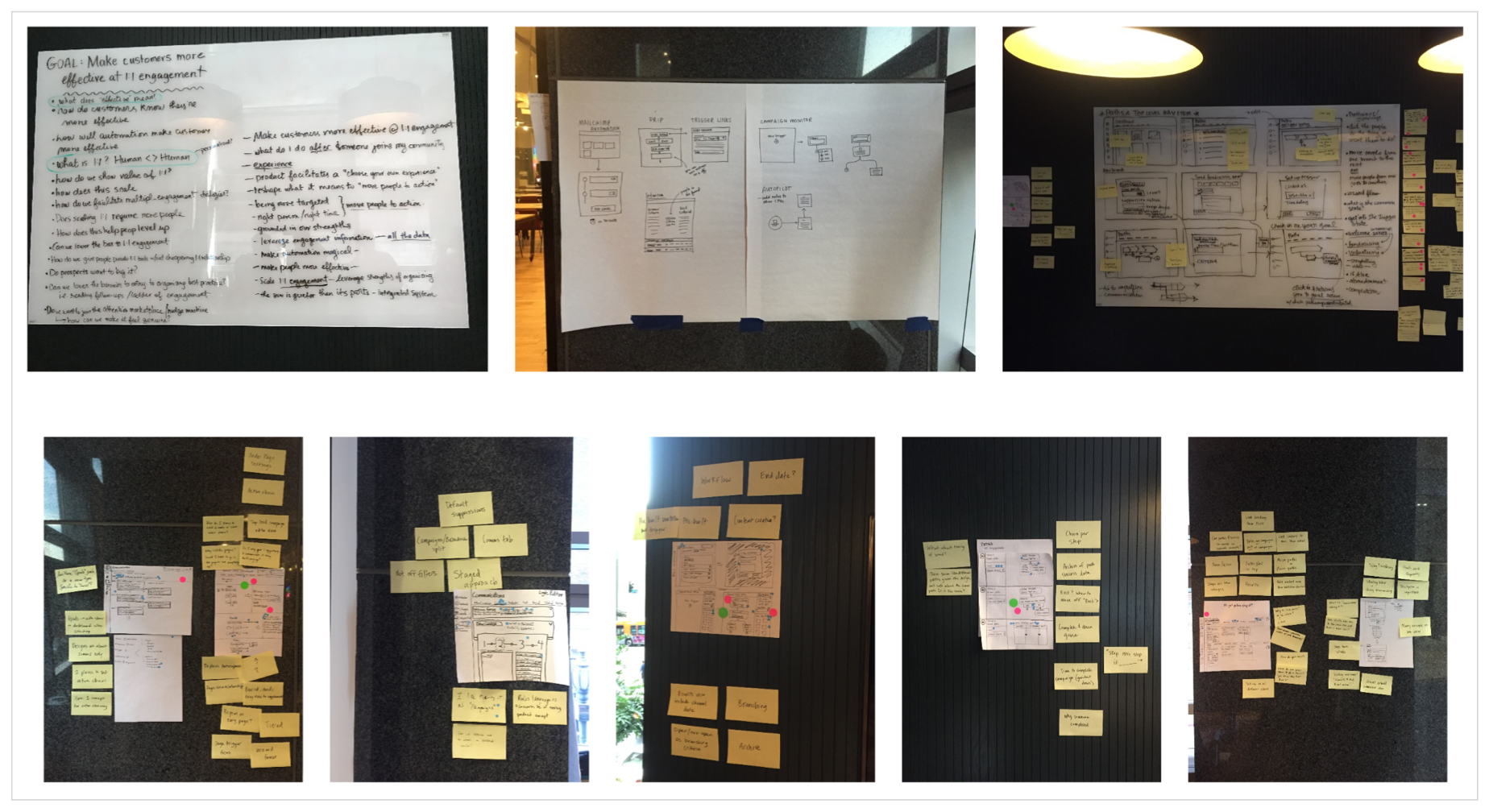
Kickoff: Design Sprint
We launched the design of this project with a design sprint attended by the product and design departments. I facilitated the sprint which we completed in 3 days. Our initial designs (below) were tested with end users.
The first designs were heavily focused on reporting and how you might be able to track your most successful paths. The idea was to be able to predict the success paths of supporters based on their engagement data.
We knew from our design sprint that along with this level of insights and reporting, we wanted to include branching and a high level of integration with our different features and services.
However, we needed to start with something that we could accomplish quickly, and so we focused on a simple event registration as a first milestone.
Phase 1: User research
We first interviewed a series of users to understand their journey of creating events on our platform, and having people RSVP to them. We wanted to understand where they spent their time, and how automation could fulfill their needs as well as save them time.
Phase 3: Sketching
Lo-fi sketching allowed us to come together as a team to talk about and understand the user experience of both our end users (setting up the automations) and their supporters (receiving automated messages). Through sketches, engineers were able to resolve any concerns and even begin to spike into some of the more unknown unknowns using our design system to wrestle with some of the front end challenges.
Phase 2: Brainstorming
With the engineers and product managers, we did a series of design brainstorms to synthesize what we learned from our end users. At this point, we decided to pivot from events to an email automation, which better met business needs and allowed our enterprise sales team to sell the feature sooner.
Phase 4: Hi-fi designs
Our email marketing automation was built from hi-fi designs which were prototyped and tested with end users before being built by our engineering team. Our automation feature launched internally first and began to be used by our own marketing team before being rolled out to customers as part of a larger pricing restructuring.
Design roadmap
As part of the long term vision of the product, early designs, sketches, whiteboard ideas, and long shots were stored in a design roadmap for a later milestone. This allowed the whole design team to coordinate across our different pods on how different parts of the product could integrate together.